Cedomuh
Diseño y Desarollo Web

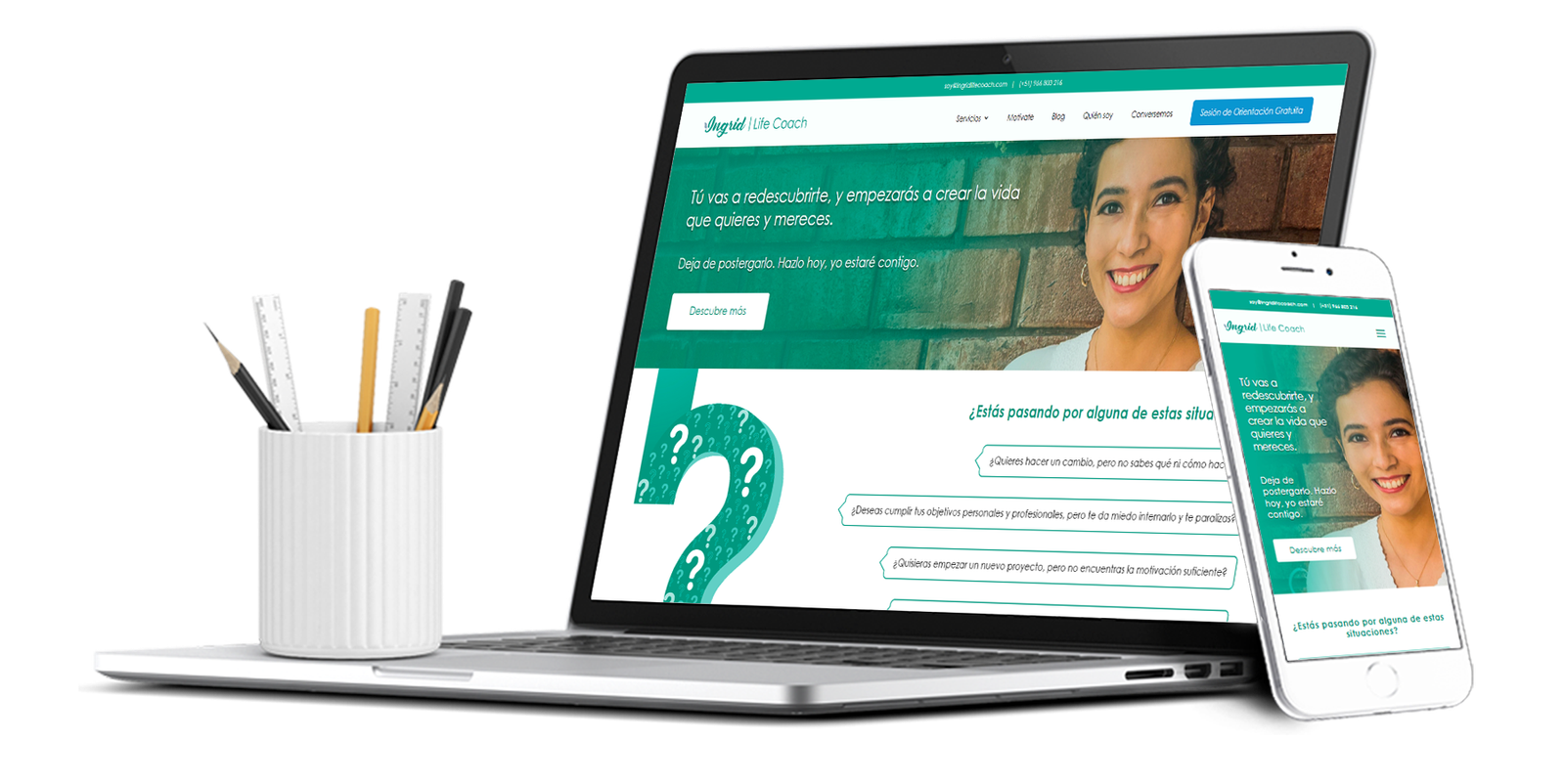
SOBRE EL PROYECTO
Ingrid Del Aguila nos contactó con el interés de construir su sitio web. No tenía aún un sitio creado y sabía que tener uno iba a ayudarle a crecer.
Luego de entender los objetivos que tenía para con su sitio web se hizo una propuesta. Nos dijo que lo pensaría y por la noche ya nos estaba llamando. ¡Acertamos!
Es entonces que pusimos en marcha el proyecto, el siguiente paso y, quizá, el más importante era nuestro «Taller de Creación del Cliente». Ahí sacaríamos toda la información necesaria para crear un sitio web ideal para ella y su negocio.


EL PROCESO
Y también, muy importante, se determinó el público principal al que estará dirigido:

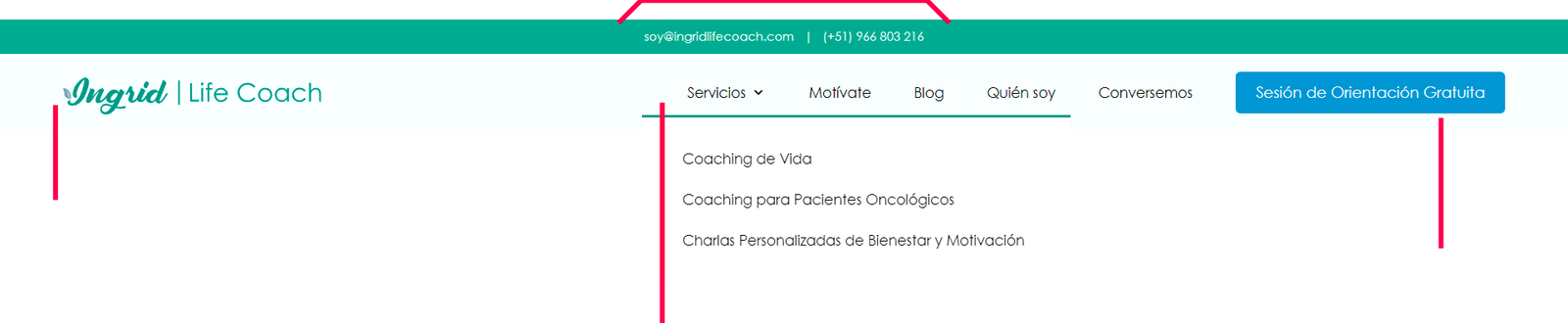
1. Cabecera
Datos de contacto visibles en todo momento.
Si desea contactarce el visitante lo hace fácilmente.

Logo del sitio web.
Con el tamaño adecuado para la armonía.
Abre popup y genera contacto.
Menú del sitio web con enlaces de interés.
Ordenado acorde a la prioridad de cada contenido.
1. Cabecera

1 Datos de contacto visibles en todo momento. Si desea contactarce el visitante lo hace fácilmente.
2 Logo del sitio web. Con el tamaño adecuado para la armonía.
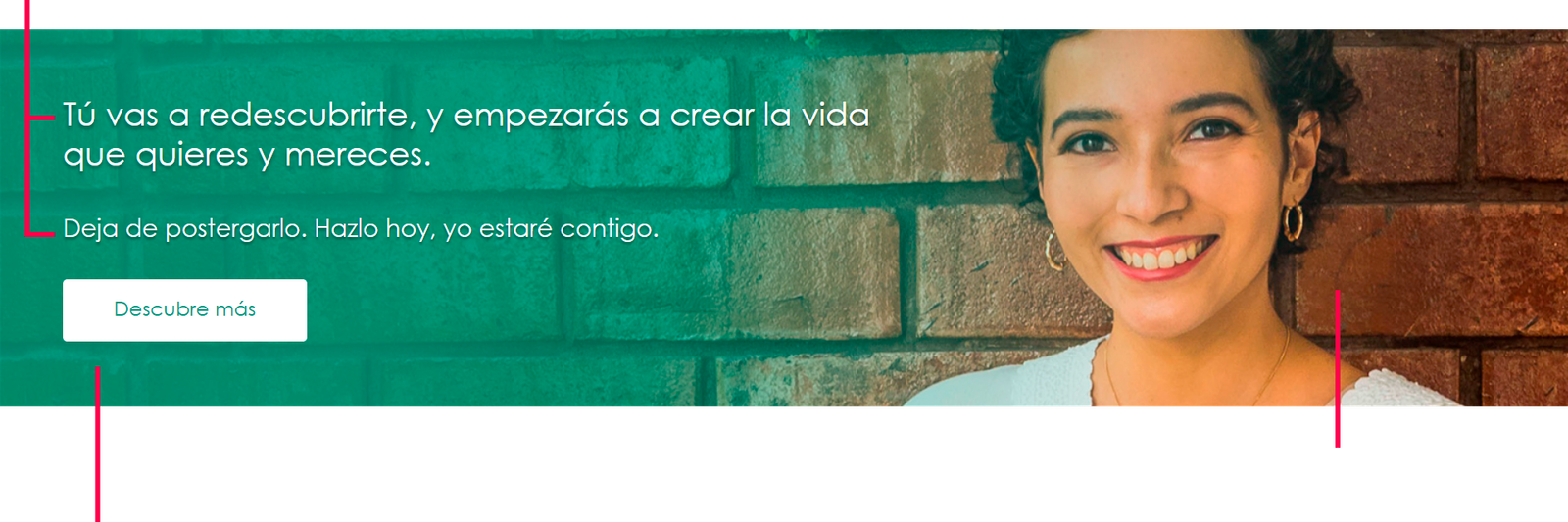
2. Portada
Así sabrán si están donde deberían.

Una imagen de Ingrid para que sepan con quien tratan.
Ayuda a dar familiaridad y confianza al visitante.
Abrirá el formulario de Sesión de Orientación Gratuita.
2. Portada

1 Textos que le hablan directamente a su público principal. Así sabrán si están donde deberían.
2 Un botón para animarla al contacto. Abrirá el formulario de Sesión de Orientación Gratuita.
3 Una imagen de Ingrid para que sepan con quien tratan. Ayuda a dar familiaridad y confianza al visitante.
¡Y sólo estamos revisando la página de inicio!
Continuemos.
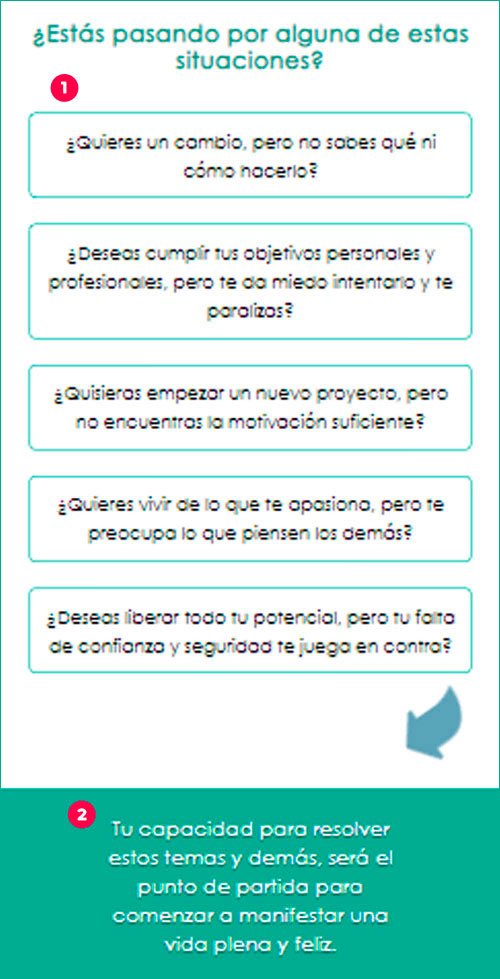
3. Identificación del problema
Adecuadas al público principal del sitio web.

Imagen para reforzar lo que se comunica.
Ayuda a dinamizar el contenido y permite fácil lectura.
Y le anime a continuar leyendo.
3. Identificación del problema

1 Ubicamos a la visitante en una situación con la cual se relacione. Adecuadas al público principal del sitio web.
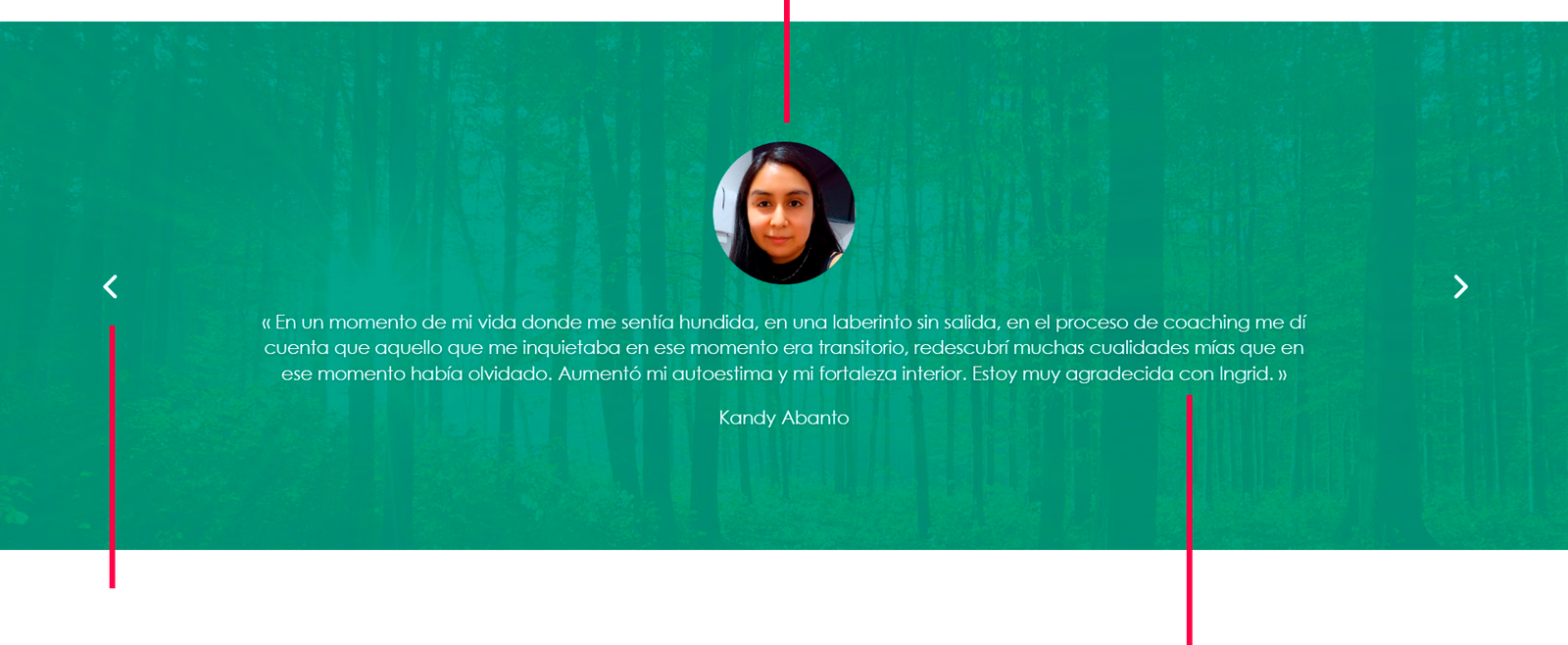
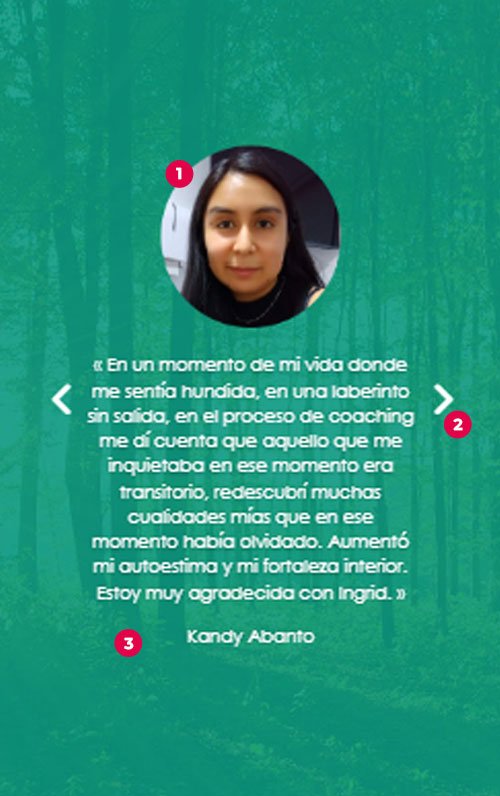
4. Testimonios
Para reforzar la confianza y dar veracidad.

Sin movimiento automático para que el visitante tenga el control.
Texto completo del testimonio sin quitar partes.
Acompañado de un fondo que refuerce la sensación de tranquilidad.
4. Testimonios

1 Una fotografía real de quien hace el testimonio. Para reforzar la confianza y dar veracidad.
2 Flechas de navegación para ver más testimonios. Sin movimiento automático para que el visitante tenga el control.
¡Veamos un poco más!
Sigamos.
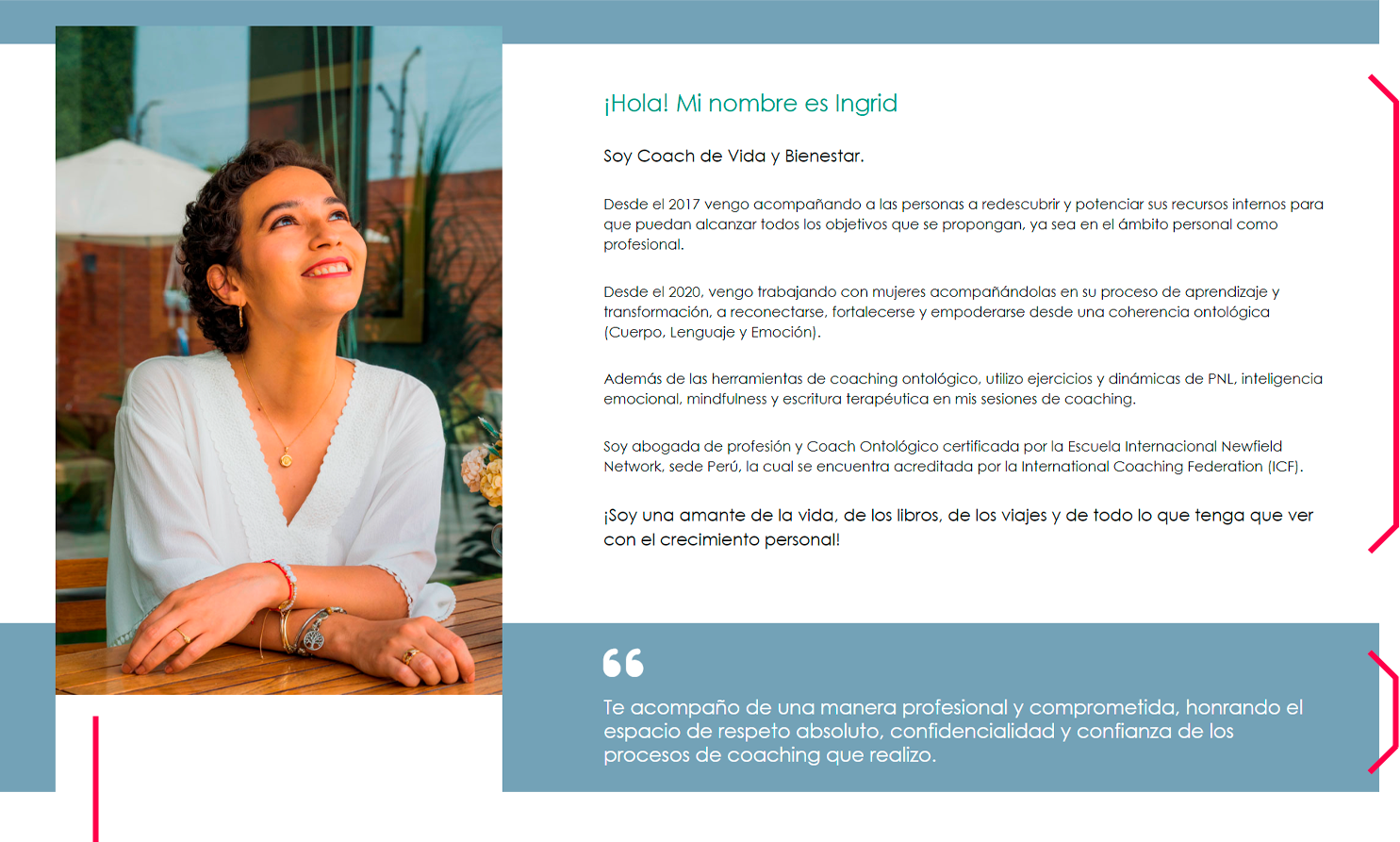
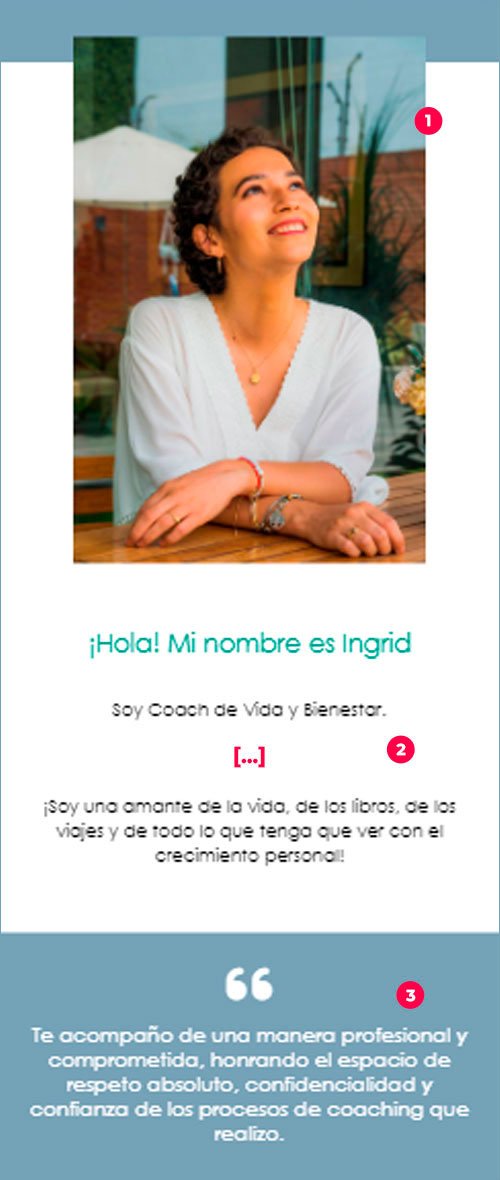
5. ¡Conoce a Ingrid!

Que la refleje en su increíble esencia.
Una presentación clara de quién es Ingrid Del Aguila y por qué puede ayudar a las visitantes del sitio.
Se mencionan puntos importantes de ella como persona y profesional.
Una frase destacada que le asegura un proceso de confianza necesario.
5. ¡Conoce a Ingrid!

1 Una imagen de Ingrid. Que la refleje en su increíble esencia.
2 Una presentación clara de quién es Ingrid Del Aguila y por qué puede ayudar a las visitantes del sitio. Se mencionan puntos importantes de ella como persona y profesional.
6. Pie de página
Si la visitante desea seguir navengado en el sitio.

Logo del sitio web.
Adecuado según su paleta de colores.
Enlaces a páginas de contacto y políticas.
Para que esté informada.
Datos de contacto y redes sociales de Ingrid.
Para que la visitante tenga diversas opciones de contacto.
6. Pie de página

1 Logo del sitio web. Adecuado según su paleta de colores.
2 Enlaces a páginas de interés. Si la visitante desea seguir navengado en el sitio.
